8 Resharper shortcuts everyone should know
If you use Resharper, you must have been using some (or maybe most) of its features already. But what I see a lot is that some really useful features are left unattended. I want to describe those lesser known yet very useful features that can help you in your day-to-day work.
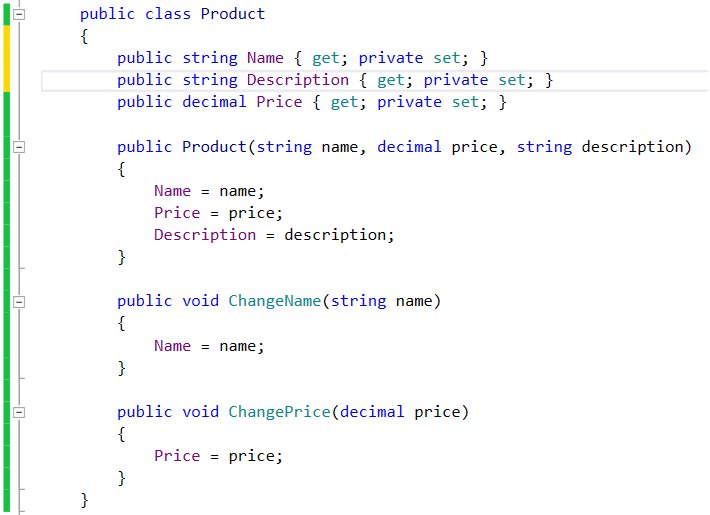
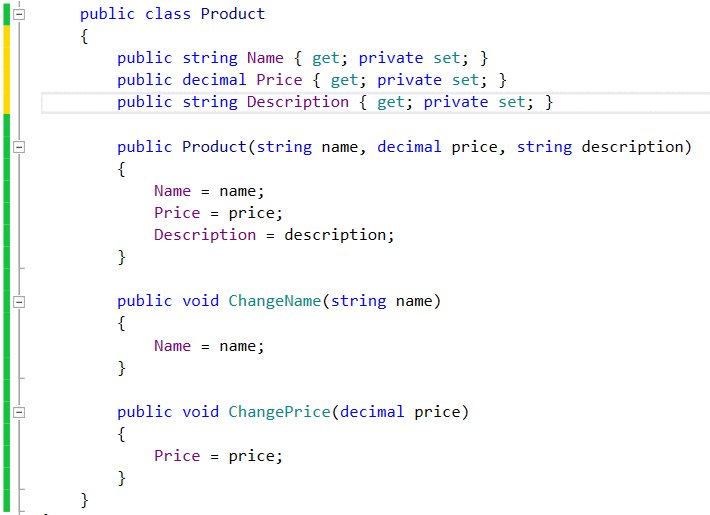
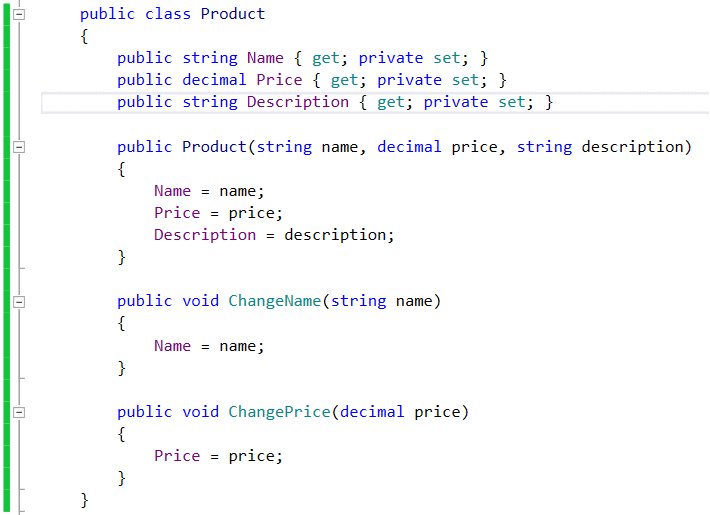
1. Move up/down/left/right
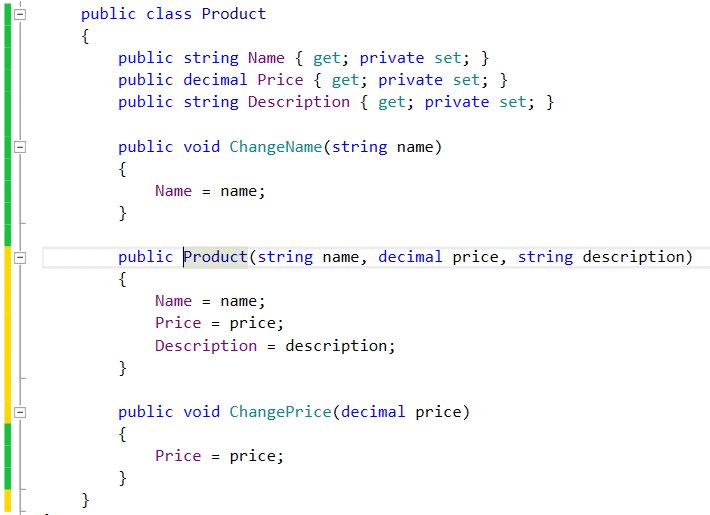
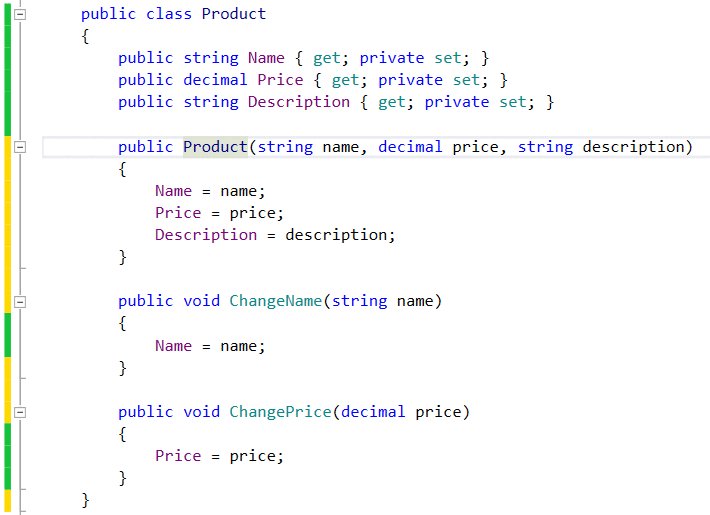
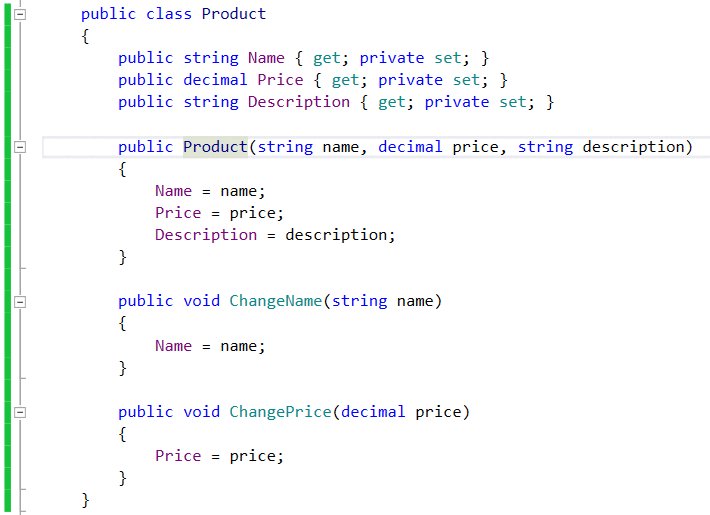
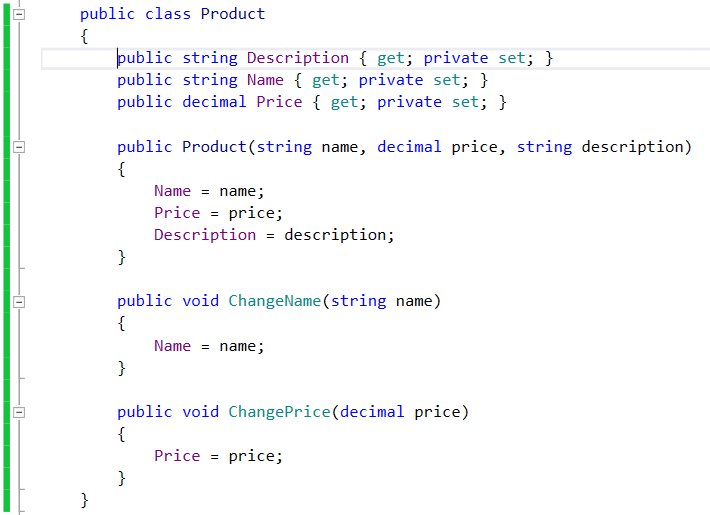
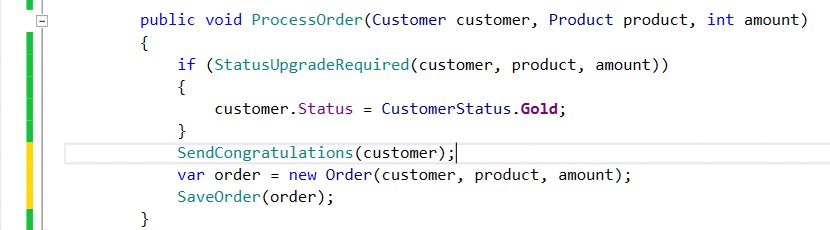
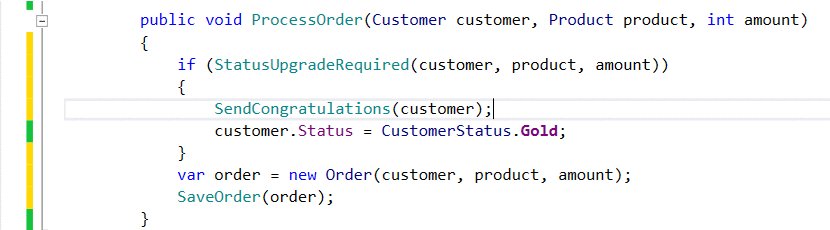
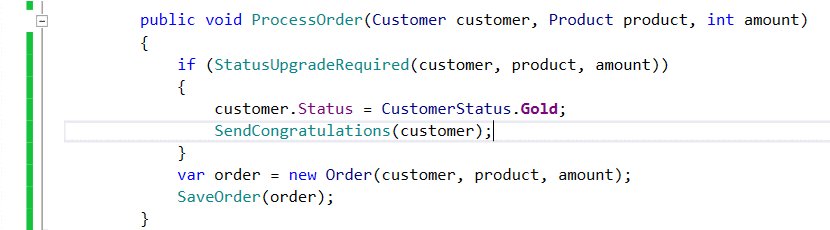
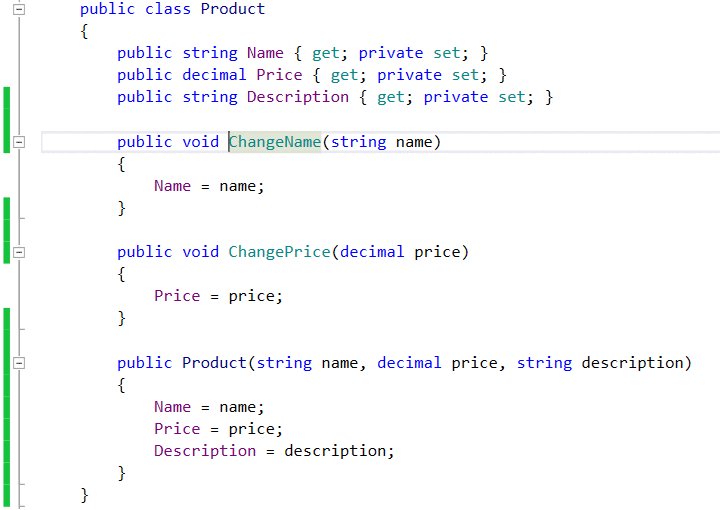
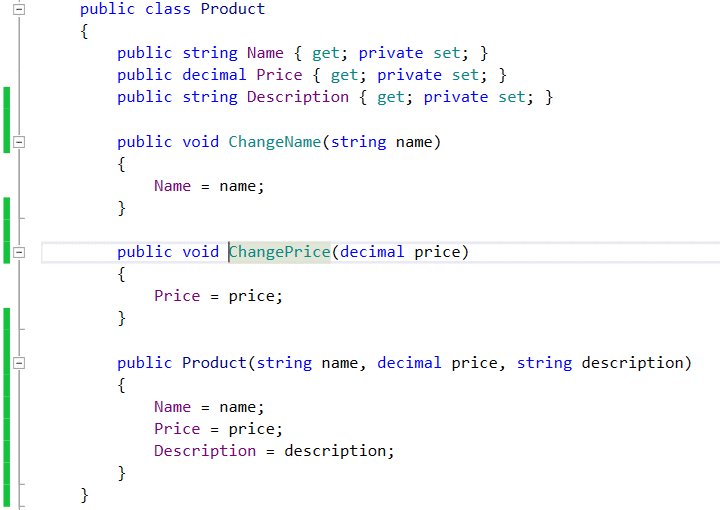
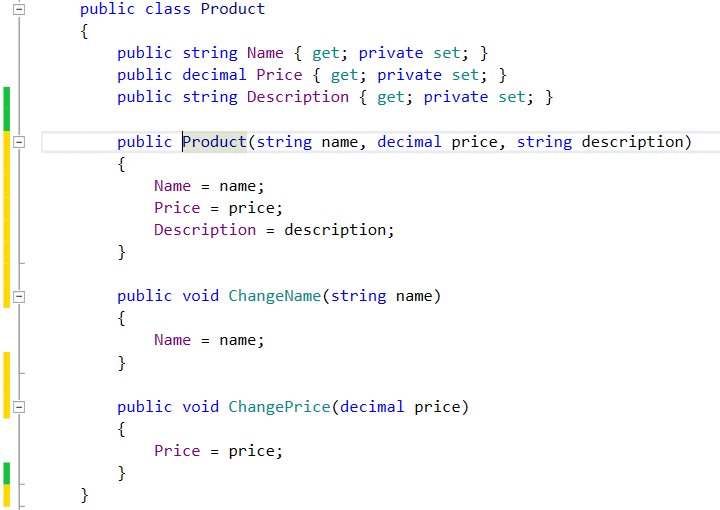
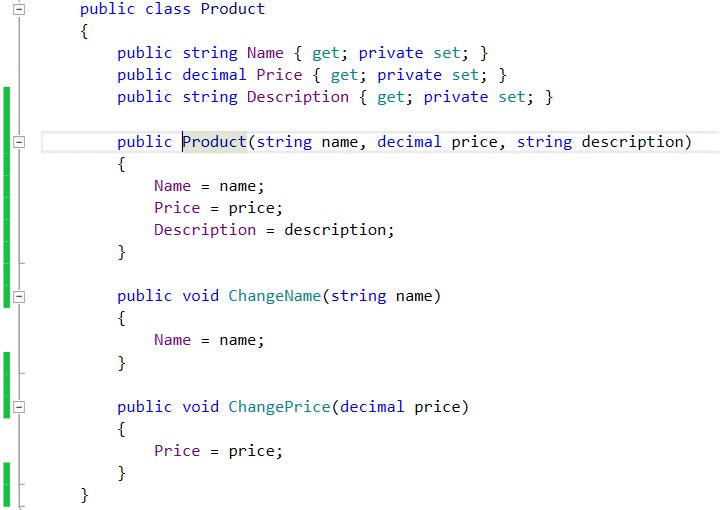
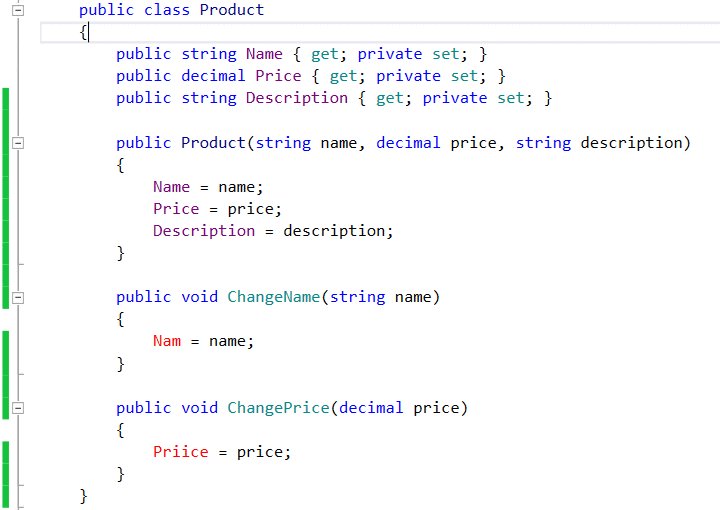
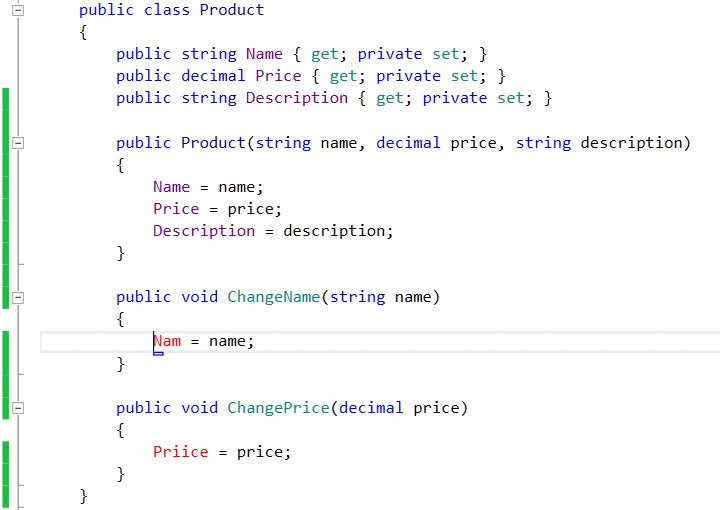
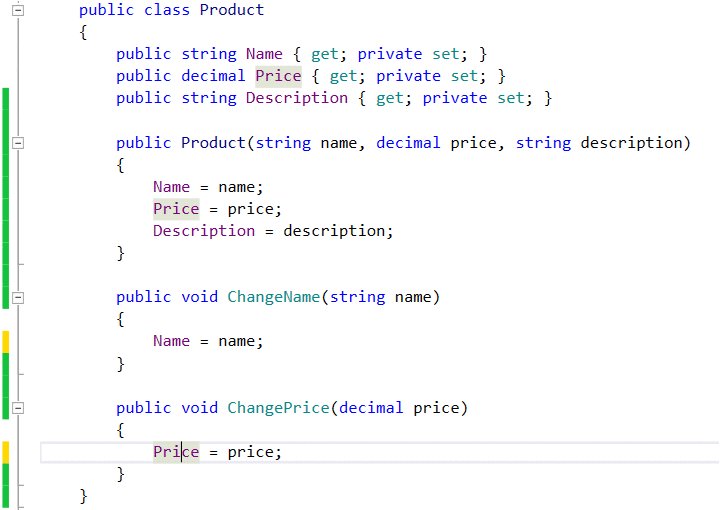
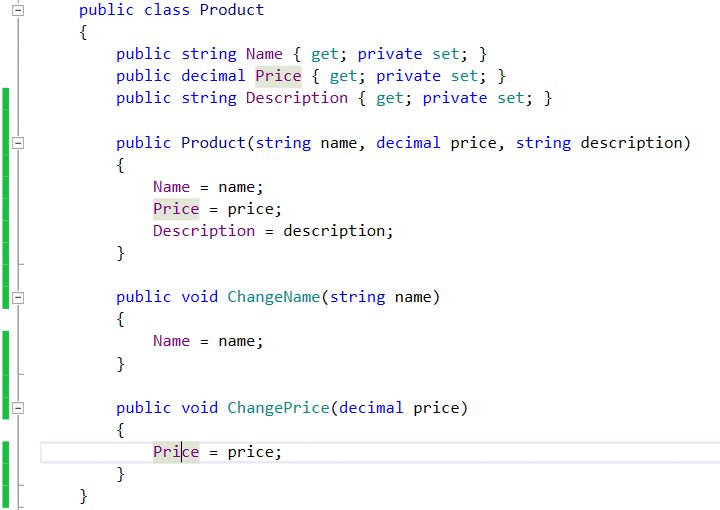
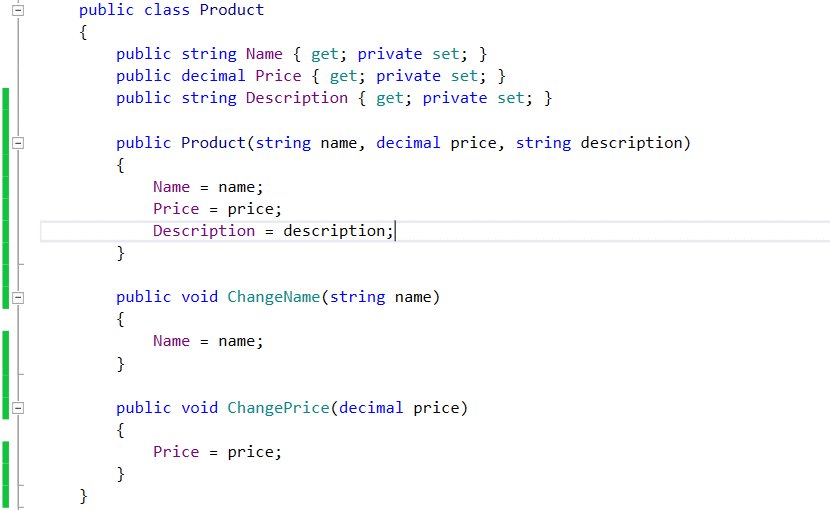
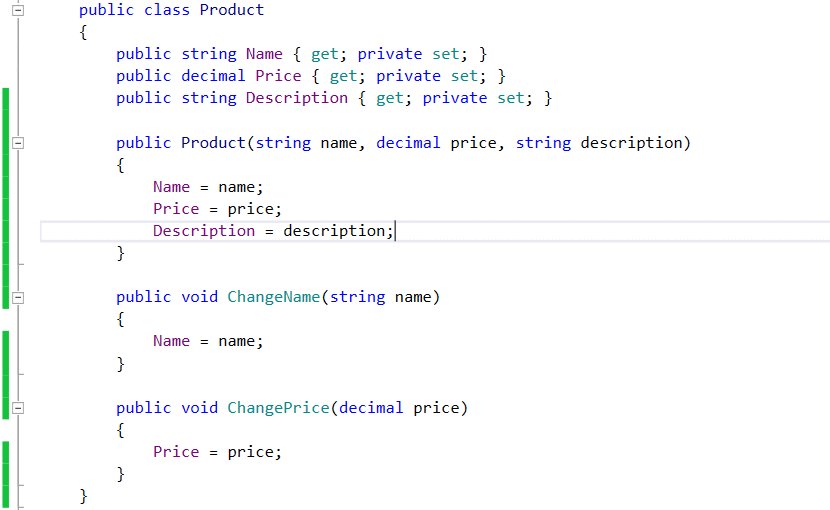
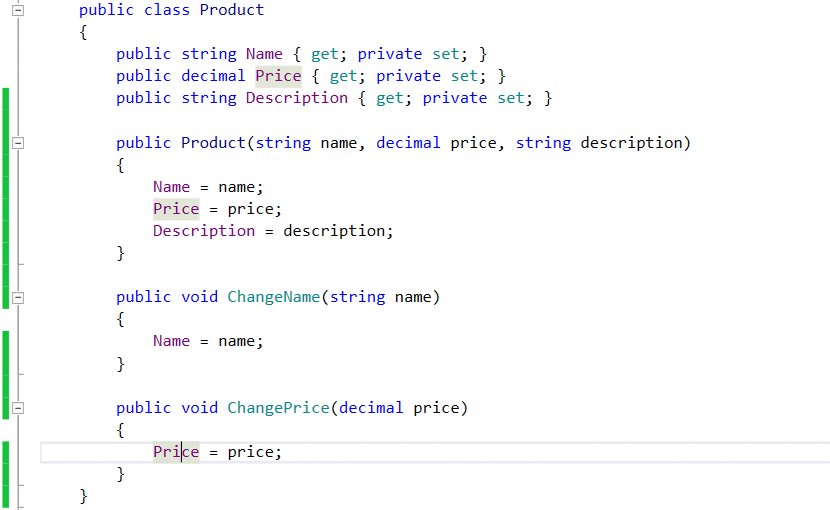
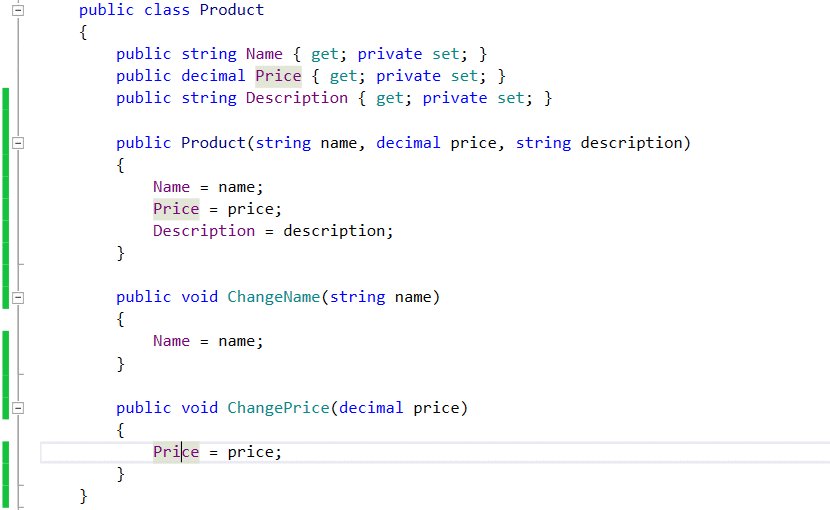
Moving methods and properties up and down helps organizing code a lot. It becomes really helpful if you get used to it: at some point in the future, you won’t be able to even imagine how to code without this feature:


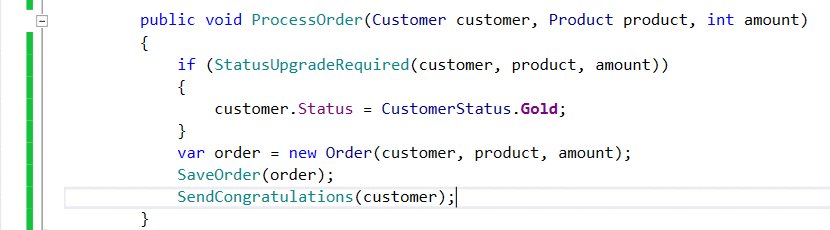
Not only does it work on the class level, but it also helps to move statements inside a method:

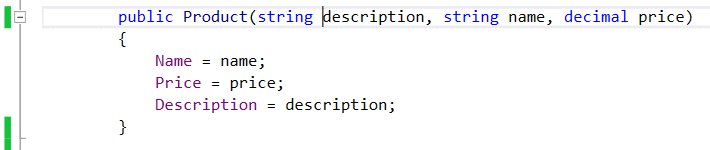
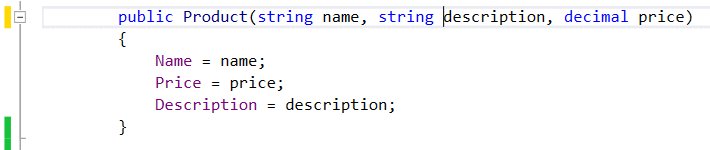
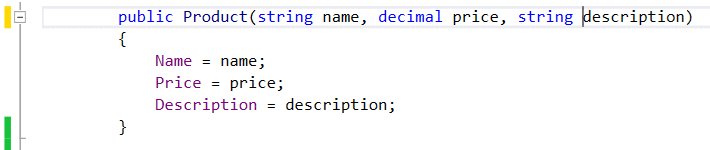
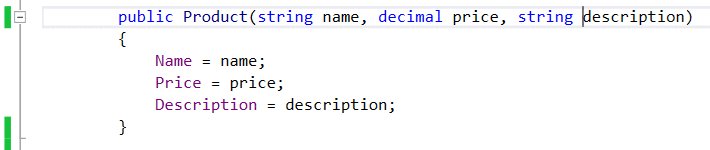
And even in the method’s declaration:

The only problem with this feature is that by default it’s mapped to very unhandy shortcuts - Ctrl + Shift + Alt + Up/Down/Left/Right - which makes it almost completely unusable.
To fix it, I have remapped it to Alt + Up/Down/Left/Right. With this change, the feature became #1 assistant in my Resharper arsenal.
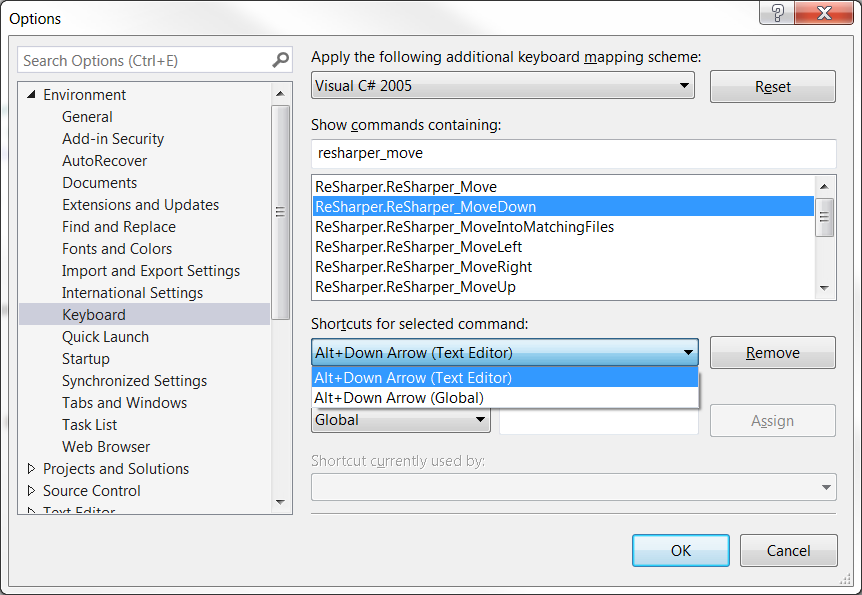
To change the mappings, go to Tools → Options → Environment → Keyboard and filter the commands by "ReSharper_MoveUp", "ReSharper_MoveDown", "ReSharper_MoveLeft", "ReSharper_MoveRight" keywords. You need to assign the shortcuts for both Text Editor and Global contexts:

2. Go to next/previous member
This is another feature I use a lot while coding. It allows you to jump to the next or previous method in the class and is especially useful in conjunction with the previous one:

However, by default, it is bound to Alt + Up/Down keys we just used for moving code up and down, so I rebound it to Ctrl + Up/Down shortcuts.
If you think of it a little bit, such binding starts making more sense then the default one. In Windows, Alt key is usually used for *altering* something, whereas Ctrl key - for *jumping* to some distant piece of interface.
To change the mappings, go to keyboard settings (Tools → Options → Environment → Keyboard) and filter commands by "ReSharper_GotoNextMethod" and "ReSharper_GotoPrevMethod" keywords.
3. Go to next/previous error in the solution
Another invaluable feature is Go to Next/Previous error. It allows you to quickly iterate through all compiler errors in the current solution:

Just as with previous two features, the default key bindings for it is rather unhandy (Shift + Alt + PageDown/PageUp in Visual Studio scheme and Alt + F12 / Shift + Alt + F12 in IDEA scheme), so I changed the bindings to Ctrl + Shift + Down/Up.
To do it, filter the commands by "ReSharper_GotoNextErrorInSolution" and "ReSharper_GotoPrevErrorInSolution" in the keyboard settings.
4. Go to containing method/class
The fourth feature I encourage you to use (if you aren’t already) is Go to Containing Method/Class:

It allows you to navigate to the method which the current line of code belongs to. Or to the parent class if the selected line doesn’t belong to any method (or a method name is selected).
The default binding is Ctrl + [, and, unlike the previous default shortcuts, this one fits it perfectly.
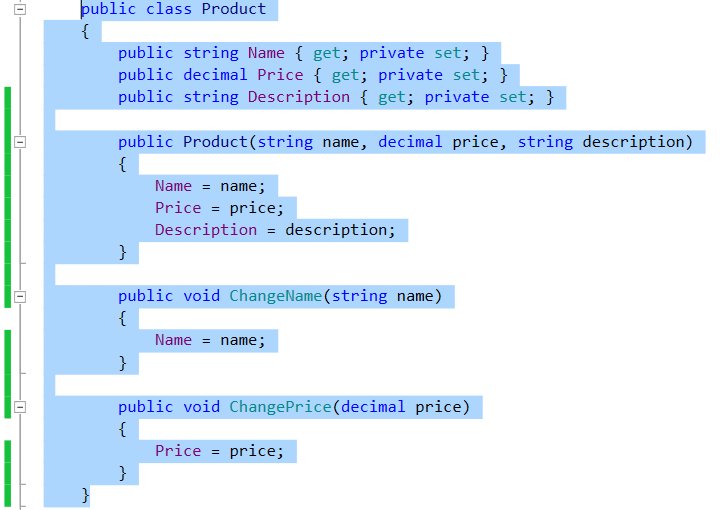
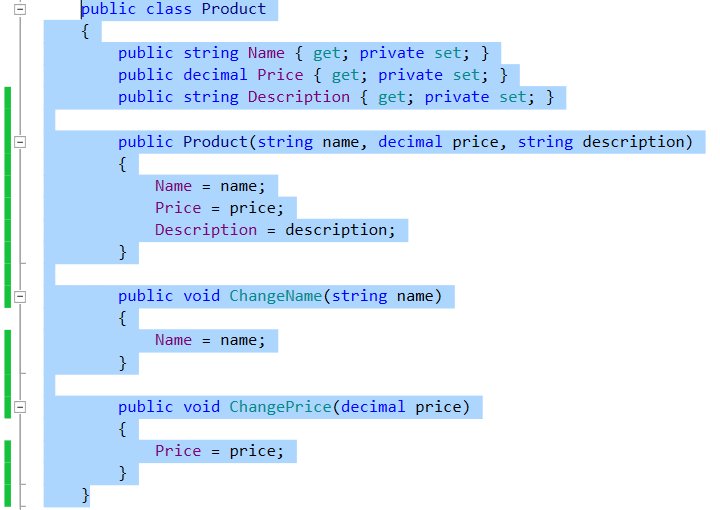
5. Select containing method/class
Number 5 useful Resharper feature is Select Containing Method/Class, which is accessible by Ctrl + Shift + [.
It is much the same as the previous one but instead of navigating to the containing method it allows us to select it. And if you want to select the whole class, just press Ctrl + Shift + [ twice:

6. Go to recent edits
Ability to see all the recent edits is very useful if you are lost in the source code and want to go back to the previously edited code:

The default mapping for this feature is Ctrl + Shift + Comma in Visual Studio scheme and Ctrl + Shift + Alt + Backspace in IDEA scheme. To me, Visual Studio version is fine, but if you use IDEA scheme, you might want to change the bindings to Ctrl + Shift + Comma or any other shortcut you find suitable.
To change it, filter the commands in the Keyboard settings window by "ReSharper_GotoRecentEdits" keyword.
There’s also another similar feature which allows you to go to the last edit location (Ctrl + Shift + Backspace), but I found myself using it quite rarely as the Go to Recent Edits feature covers all the use cases this feature may address.
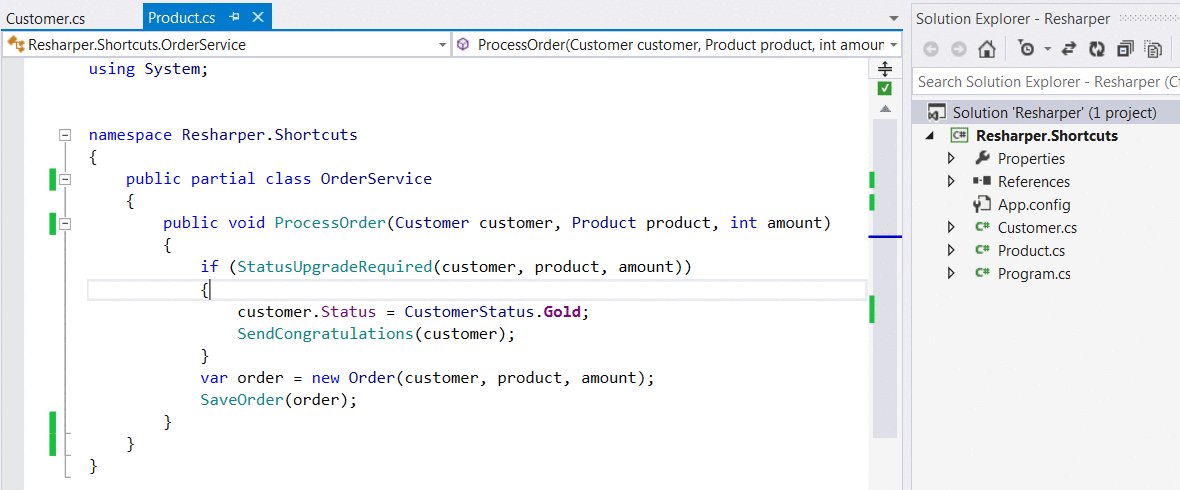
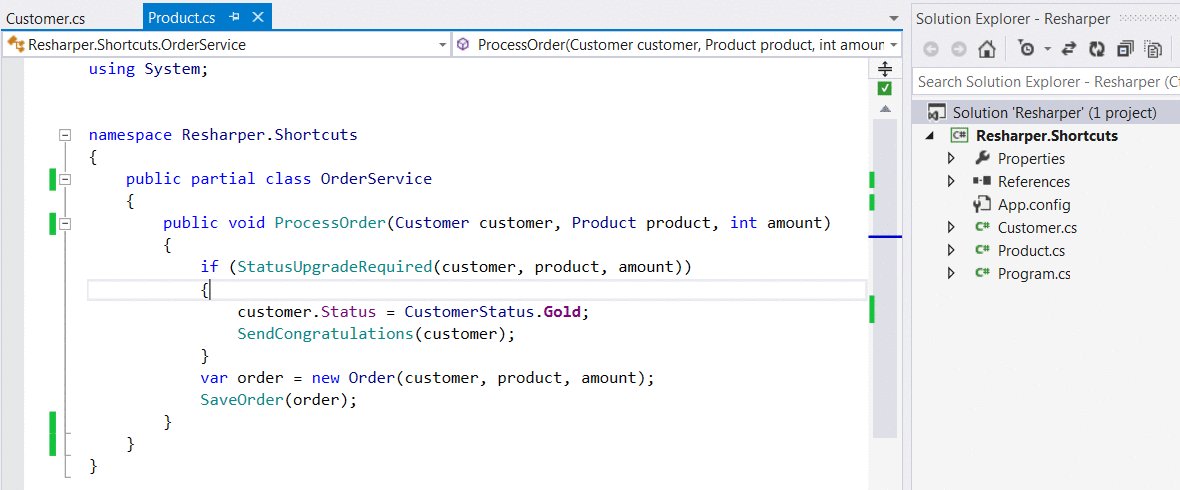
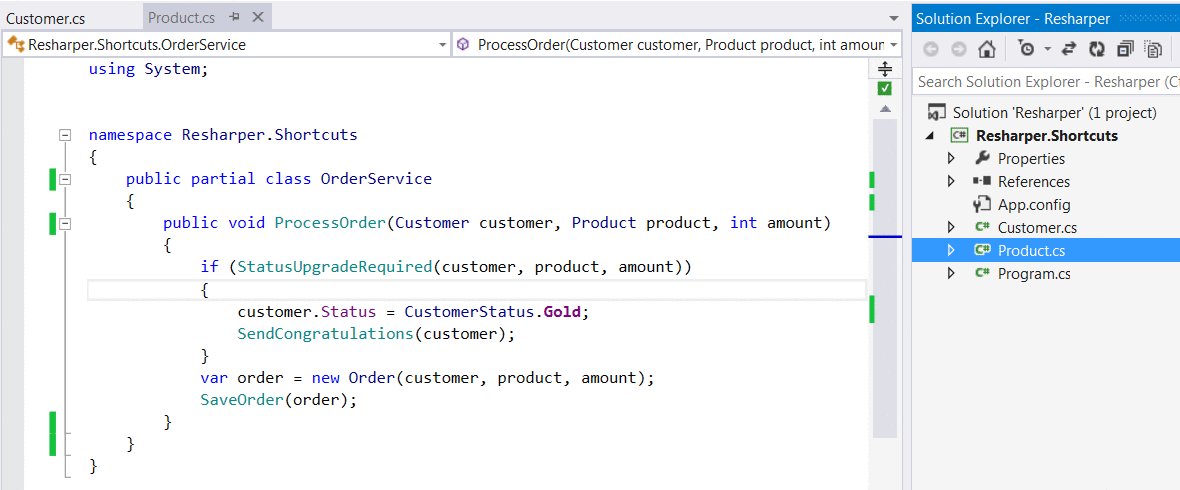
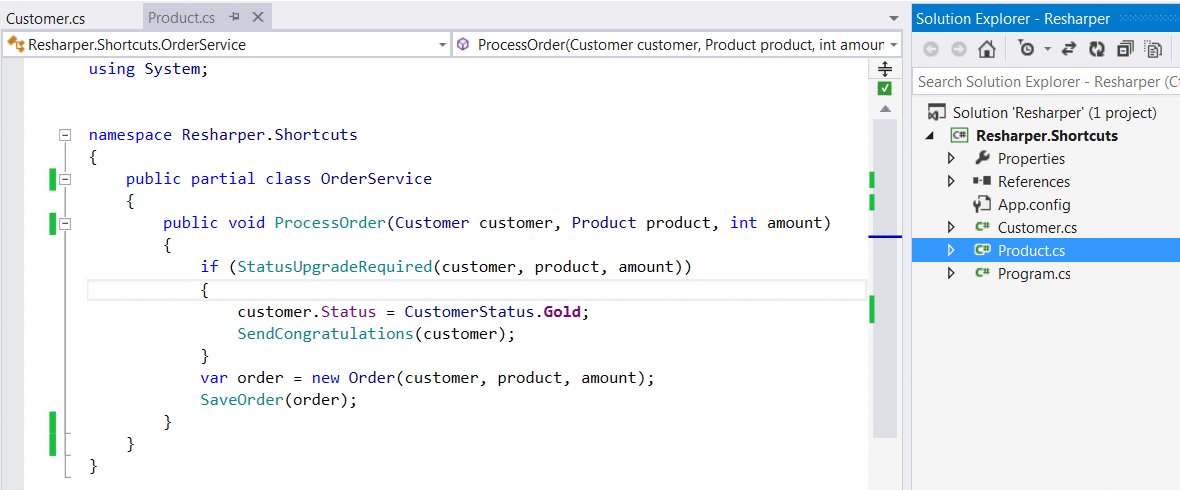
7. Locate in solution explorer
This is another must-have feature which allows you to locate the current class in the solution explorer:

The default binding for it is Shift + Alt + L.
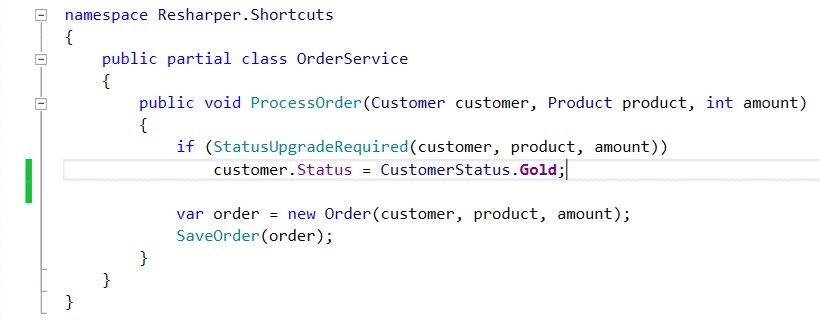
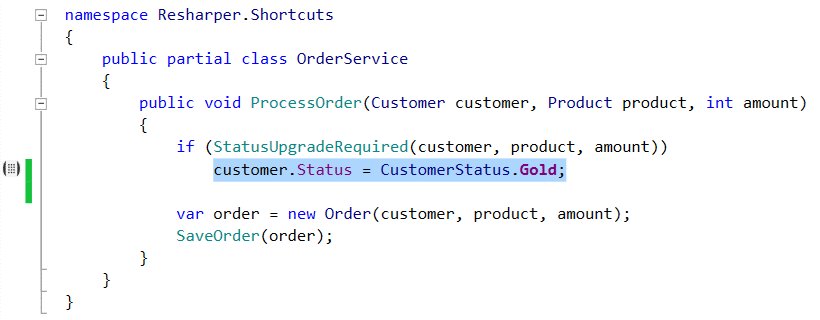
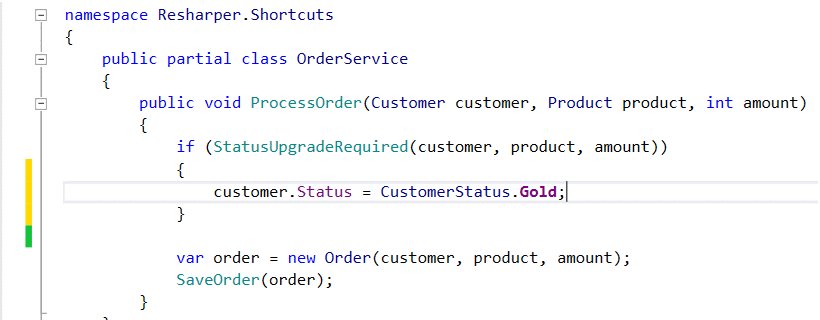
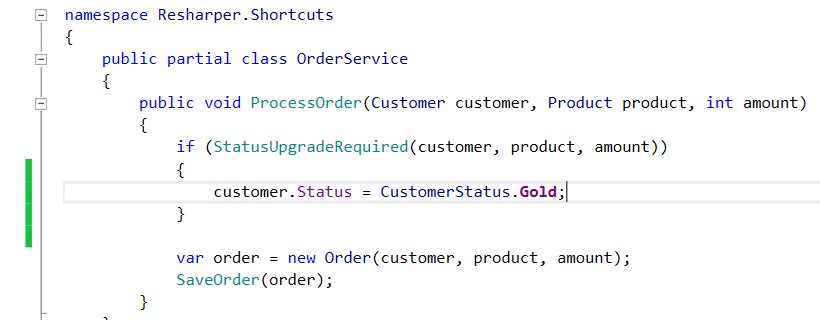
8. Surround with curly brackets
The last lesser know tip I recommend you to be armed with is ability to quickly surround any line of code with curly brackets.
To do it, select a line (or several lines) of code and press Alt + Enter. In most cases, the required option will be the first in the list, so all you’ll need to do is press Enter button again:

8 Resharper shortcuts everyone should know: PDF file
Wrapping all said, I’ve created a small PDF file I hope will be helpful to remember the features we discussed today: link to PDF file
Most of its content intersects with the existing Keymaps PDF JetBrains introduced:
But I have changed the mappings to comply with the shortcuts we set in this article.
Summary
These 8 features, in conjunction with other well known Resharper shortcuts, have given me a huge productivity boost. I hope it will help you as well.
Subscribe
Comments
comments powered by Disqus